


|
 |
 |
| |
Advansys Formativ gives you the power to make
GroupWise work the way you want! To help you understand what is possible with
Formativ, read on for an insight into a particular applet and how it can help
you. We discuss how it works and offer some suggestions for extending its
functionality even further.
Featured Applet:
Formativ
Stationery
|
|
| |
How does this applet benefit me?
For business
people communicating with customers and colleagues, it is becoming more of a
challenge to stand out in the crowded inbox, particularly with the level of
email that most people receive on a daily basis.
In the good old days of
the letterhead with company logo, unique paper, color and design helped
differentiate the company or sender. To achieve differentiation with email, the
good news is that you can use the existing HTML features of GroupWise 6 and 5.5
EP to send messages based on impressive, attention grabbing email
'stationery'.
The Formativ Stationery applet was developed to provide
quick access to your library of HTML email stationery. Each stationery template
is first created with a HTML editor, such as Front Page, HotMetal etc. and can
include tables, colors and images (yes, including animated GIFs!), such as your
corporate logo. You can create a standard email 'letterhead' as well as special
templates which may have graphics or text to promote a new product or special
pricing. And of course, you can include active URL links back to your product,
home or even a special promotion page. As there is no limit on the number of
stationery templates you can access with the Formativ Stationery applet, the
form and function of your email stationery is limited only by your
imagination!
One other advantage of the Formativ Stationery applet is
that you can insert more than one stationery form into the same message. In the
message body text area, position your cursor where you want the stationery to
start, run the applet and your selected stationery will be inserted. To achieve
various designs or function, you could create stationery 'building blocks' and
use the applet to append them. For example, to tailor your correspondence, you
could use generic company stationery and opt append stationery which promotes a
new product or service.
The applet is configured easily for placement on
the GroupWise main and/or a message view toolbar, where it can be executed at
the touch of a button. This means that you can use your Formativ stationery for
your other GroupWise message types, such as appointments, tasks, phone messages
and notes!
To add further flair and function to your stationery based
messages, you can also use the Formativ Multiple Signatures applet in
conjunction with the Formativ Stationery applet.
How does it
work?
Here's how it looks when the applet is configured to
execute when you click on the Formativ Stationery toolbar button, either from
the GroupWise main or the email message view toolbar.
 Figure 1 - Formativ Stationery selection dialog Figure 1 - Formativ Stationery selection dialog
You simply select the name of the stationery you wish to use and
click OK. We are going to select the GroupWise Cool Solutions
stationery.
Once we click OK, Formativ inserts the chosen stationery
into the newly composed email message and then we can complete the message
text. You can see the newly composed email message below:
 Figure 2 - New email message created with Formativ Stationery Figure 2 - New email message created with Formativ Stationery
The applet is designed to operate differently depending on
whether you initiate it from the new email message (i.e. Ctrl-M or
File|New|Mail) toolbar or if you start it from the GroupWise
main toolbar. If you start it from the new email message view (a composing
message), the applet will load the stationery directly into the open message.
If you start it from the GroupWise main toolbar, the applet will automatically
create a new email message and then load the stationery into it. You can take
advantage of the fact the applet appends the selected stationery to the end of
the composing item to create some cool compound messages. For example, you
might create standard HTML 'sections', and append the appropriate ones to build
your email message.
For the applet to work correctly, you must be in
the HTML Compose mode. If you are running Formativ Stationery from the email
message view toolbar, and yet your default compose view is not HTML (in
GroupWise 6, see
Tools|Options|Environment|Views|Default Compose
View) you can change from Plain text to HTML mode by using the menu
View|HTML or select the HTML button on the mail toolbar. If you
are initiating Formativ Stationery from the GroupWise main toolbar, you should
ensure that your default mail compose view is HTML.
Creating your
HTML email stationery
The key to maximizing the benefit from the
Formativ Stationery applet is to create good-looking and functional email
stationery. As the inbuilt GroupWise HTML message editing is limited, we'll
introduce you to techniques which allow you to use tables, background colors,
formatted text, graphics (including animated GIFs!) and hypertext links within
your email stationery. For example, below are some other email stationery
examples:
 Figure 3 - New email message created with Formativ Stationery Figure 3 - New email message created with Formativ Stationery
 Figure 4 - New email message created with Formativ Stationery Figure 4 - New email message created with Formativ Stationery
We've create a few other examples to help you get started
(see below). You can download them from here

Some techniques we used to create the GroupWise
email stationery are outlined below. It should be noted that these suggestions
are not exhaustive and there may be other techniques which you can use within
your stationery. However, you should be aware that there are limitations on the
HTML which you can use within a GroupWise message and you will need to test any
new techniques and designs. We used HotMetal Pro 6 HTML editing software to
create the sample templates but you can use any HTML authoring product with
which you are familiar.
Tables
Tables are a great way
to layout your stationery, particularly when combined with CSS parameters
(discussed below). You can choose to embed tables and you can create full width
or fixed width tables. The example stationery shown above makes extensive use
of embedded tables. You can also use the background color property in the table
and cell HTML codes.
Images
Image and URL references
should not be made relative (i.e. IMG SRC="images/advansys.gif") within your
HTML document, i.e. you need to explicitly specify the full path to the image
or the target URL.
For example, for images you can write your HTML
source as follows:
<IMG
SRC="http://www.advansyscorp.com/images/advansys.gif" ALT="Advansys Header"
WIDTH="178" HEIGHT="28">
(the above refers to a graphic on a web
server)
or
<IMG SRC="file:///c:/web/images/advansys.gif"
ALT="Advansys Header" WIDTH="178" HEIGHT="28">
(the above refers to a
graphic stored on the workstation local drive).
Remember that you can
also use animated GIFs to add pizazz or action to your stationery.
It
should be noted that, after the stationery is selected and the message is sent,
GroupWise will add all stationery images as message attachments. It is not
possible to add an image to a GroupWise message only as a remote link -- it
will always be included as an attachment when your message is
sent.
Web Page Links
When you wish to reference a Web
page link from your stationery text or image, you need to use fully qualified
URLs, i.e. http://www.website.com/page.html, just like you do when including
images (see above). For example, if in the stationery we wish to reference the
What's New page on the Advansys web site, we need to use the following
code:
<A HREF="http://www.advansyscorp.com/whatsnew.htm">What's
New</A>
CSS Parameters. Style sheet parameters provide
very powerful control over how your stationery will look. Most of the latest
HTML browsers, such as Microsoft Internet Explorer 5 and above, supports CSS.
Due to HTML constraints within GroupWise messages, you cannot embed CSS HTML
style sheets in your stationery. The good news is that you can include
CSS parameters, but they must be inserted within the specific parent code which
you are formatting. For example, the following CSS parameters are being used to
modify the style properties of a hypertext link <A HREF></A> HTML
code:
<A HREF="http://www.advansyscorp.com/whatsnew.htm"
STYLE="font-family: Arial, Verdana, Helvetica, sans-serif; font-size: small;
font-weight: bold; text-decoration: none; color: #2B4FA4">What's
New</A>
Page Background Image and Color. A background
image or color embedded in the stationery will not display in message, but you
can manually add them via the GroupWise message's HTML editing toolbar
before or after the Formativ Stationery applet is run and the stationery is
loaded. However, you can use background colors for tables and
other HTML codes in your stationery, such as Table cells etc..
If you
want to learn more, there are many good HTML page design sites on the Web. A
useful and comprehensive site is the Web
Developer's Virtual Library, which provides information on all the key
areas of Web development, including CSS.
As you can see from the
examples above, you can create impressive Formativ email stationery which
contains formatted text, graphics (such as animated GIFs and company logos),
URLs and just about every other HTML feature - just how cool is up to your
imagination! To help you get started, we've created a few simple examples
(shown below), which you can download from here

|

Generic
Goods for a Generic World
|
555 Acme Road
ACMELILLE NSW 2000 ACMELAND
Voice: +555
6666 Fax: +555 7777
ACME Corporation
Web:
www.acmeinc.com |
|
|
|

Generic
Solutions for a Generic World |
68 Acme Road
ACMEVILLE NSW 2000 ACMELAND
Voice: 555
6666 Fax: +555 7777
ACME Corporation
Web:
www.acmeinc.com |
|
 |
Your GroupWise Consulting Firm
555 Street Address
Your City and State 555555
USA
Phone: 555-5555
Fax: 555-6666 |
|
| Dear * |
| |
Kind regards,
Bob
Smith
CEO
Your GroupWise Consulting
Firm
|
| |
IMPORTANT
NOTICE
The opinions and views expressed in this e-mail are those of the
sender and may not necessarily represent the management of <insert your
company name here>. The information contained within this e-mail is intended
for the named recipients only and it may contain confidential and/or privileged
information. If you have received this message in error, you must not copy,
duplicate, forward, print or otherwise distribute any information contained
herein, but must ensure that this e-mail is permanently deleted and advise the
sender immediately. |
|
|
|
| Integrating with GroupWise |
| |
One of Formativ's key strengths is its ability to execute
applets, with point and click simplicity, from just about any toolbar, menu or
event in GroupWise - and absolutely no programming is required! With this in
mind, it is very easy to integrate the Formativ Stationery applet to make it
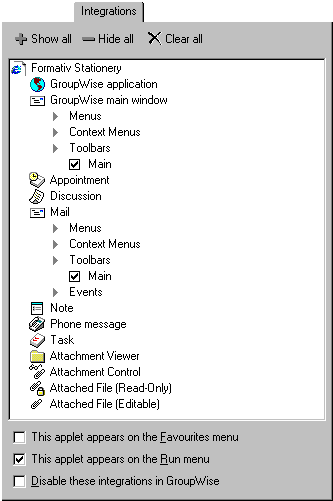
work just the way you want. Figure 5 below shows the Formativ integrations tab.
Here you can see the Formativ Stationery applet has been integrated with the
GroupWise main window and email view toolbars (which creates a button
for you). Some of the other events and integration types which you could also
select, such as the Mail Context Menu, are visible.
 |
| Figure 5 - Formativ
Integrations |
Take a look at the Formativ User's Guide to
see just how easy it is to integrate applets with GroupWise.
Below are
the recommended integration suggestions you may like to try:
Main
GroupWise Toolbar
Clicking on the Formativ Stationery button will
display the stationery selection dialog. Following your selection, the applet
will automatically create a new mail message based on your choice of
stationery.
Email View Toolbar
With a new, empty
message open, just click on the Formativ Stationery button to select your
desired stationery.
Email View Context Menu
The Email
View context menu is the popup menu which appears when you press the right
mouse button over an email message. Just like adding the applet to the toolbar,
the context menu provides you with quick access to your
stationery.
Other Message Types
The Formativ
Stationery applet will work with every GroupWise message type, including
appointments, notes and tasks. Simply integrate with the toolbars of each
message type with which you would like to use the stationery. |
|
The Stationery applet is deceptively simple. A review of
the applet source code reveals its secrets.
Applet
operation
Stationery is stored in HTML files. You can create these
using any HTML or text editor as described above.
Your stationery
files can be located on your local PC or on your network. To change the
location, simply change the value of the STATIONERY_LOCATION constant. For example, the default
value is the standard Formativ data directory, which is accessed using
Utilities.GetDataDirectory.
You may want to
change the STATIONERY_LOCATION value to point to your personal directory on the
network. For example, if all users have a personal directory mapped to the M:
drive, you could edit the applet source so that the applet looks for stationery
in a directory called 'stationery' in the personal directory on the network by
using:
STATIONERY_LOCATION =
"m:\stationery\"
The applet works a little differently, depending
on the state GroupWise is in when the applet is executed. The applet checks to
see if a composing item is available. A composing item is a message you are
currently editing that has not yet been sent. The applet uses the
GroupWise.ComposingItem method to identify such messages. If a composing item
is located, the applet will insert the chosen stationery into that message. If
a composing item is not found, the applet first creates a new draft email
message, then inserts the stationery into the body of the new
message.
Techniques
Let's dive in and have a look at
some of the techniques the applet uses. Remember, because you have the applet
source, you are free to modify it to work just the way YOU
want:
File System Object
You'll notice the applet
creates an instance of the Windows File System Object with the
line:
Set filesObj =
CreateObject("Scripting.FileSystemObject")
The File system
object provides you with the tools you need to access the file system.
Primarily it lets you read and write files, and scan directories. The
Stationery applet uses it to load the names and locations of all your
stationery files into a string list object so that they can be sorted and
displayed in a dialog. See the SetupDlg function for
details.
Detecting a valid GroupWise message
In order
to determine if a new message needs to be created before inserting your
stationery, we must have access to a valid GroupWise composing message. The
applet checks for a valid message in the ValidMsg function. The applet
checks the GroupWise.ComposingItem method.
ComposingItem represents a new item that does not yet exist in the GroupWise
message store. Again, see the Programmers Guide for full
details.
Adding data to list boxes
In many cases you
might need to display a list box that contains human readable data, but where
each item also stores other 'invisible' information. The stationery applet does
this in the LoadFileNames() function.
The applet has at this point
loaded the full path and name of each stationery file located into a string
list object. A string list object is a simple collection of strings. The applet
creates dialog that contains a list box, and loads the list box with the name
of each stationery file located. However, the applet also needs to know the
full path and filename represented by each entry in the list box. It does this
by using the AddObject() method of the list box control to populate the
list box.
The AddObject() method takes two parameters: The
caption of the data to be shown in the dialog, and another string representing
the data associated with the caption. The stationery applet passes the name of
the stationery file as the caption, and the full path and name as the data.
This technique makes it much simpler to access the full path and name of the
selected stationery file. See the Programmers and Language guides for more
information.
Creating a User Interface
Formativ
provides a comprehensive set of commands which you can use to easily create
forms and dialogs. The SetupDlg function illustrates how a simple dialog
containing a list of sorted stationery files is created.
Creating any
dialog consists of three basic steps:
- Create the dialog object by calling
Utilities.NewControlBoxDialog
- Add controls to the dialog object returned by
NewControlBoxDialog
- Call the Execute method of
the dialog object to display the dialog.
Most Formativ applets create dialogs and they
represent an excellent learning reference. |
|
For those who like to tinker, or who have specialized
requirements, the applet provides many possibilities. The most obvious area for
customization is the management the stationery data. As mentioned previously,
you control the location of the stationery files by changing the value of the
STATIONERY_LOCATION constant, which stores the path to the stationery
files.
Stationery is ultimately just a HTML file that is inserted into a
message. The file could come from anywhere. For example, it would be possible
to store stationery data in Novell eDirectory, and access it using Novell's
ActiveX controls.
Assuming that you have an Internet connection, another
interesting possibility would be to dynamically create or modify stationery
data prior to insertion in a message. For example, you could add current stock
prices or weather information to your stationery in real time. In fact, you
could add information from any system which exposed its data through a
COM/ActiveX interface. |
|
This version of the Formativ Stationery applet can be
downloaded from the Formativ Solutions Download page
 . The applet
should be copied to the Formativ local applets folder, the default being
c:\program files\advansys\formativ\local\, and then restart the GroupWise
client. . The applet
should be copied to the Formativ local applets folder, the default being
c:\program files\advansys\formativ\local\, and then restart the GroupWise
client.
To help you get started, we have also created a few simple
examples of stationery files. Get them here
 . . |
|
|
 |


